How to fix Facebook Wrong Image Share in WordPress
February 27, 2015 — Simon Kelly

When you share a link on Facebook, have you ever noticed that the incorrect image displays and you can’t get the correct one to show? Many WordPress website owners experience this problem and luckily it is quite easy to fix.
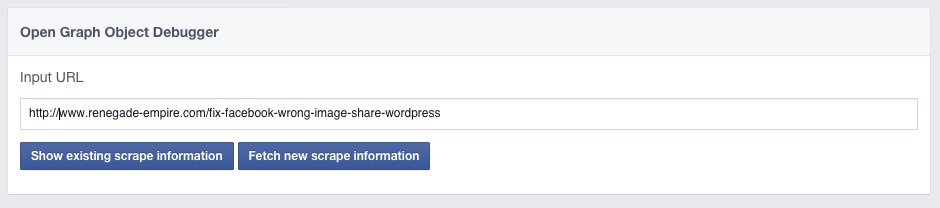
Use Facebook’s Open Graph Debugger
This simple tool shows you how your URL will appear within the Facebook stream and includes some handy information to help you figure out why the image isn’t displaying. See the Open Graph Debugger here.
Check For Issues
Put your article’s URL in the debugger and it will tell you if there are issues and what it will share. In some cases, it will advise issues that need to be fixed, such as “Image is too small or could not be downloaded”. In this case, Facebook will use its best guess to retrieve a suitable image from your blog instead.
Click “Fetch New Scrape Information”
Facebook cache’s URLs have been shared so even if you fix the issue on your website it doesn’t get the new information immediately. This button clears Facebook’s cache for the URL and retrieves it again.
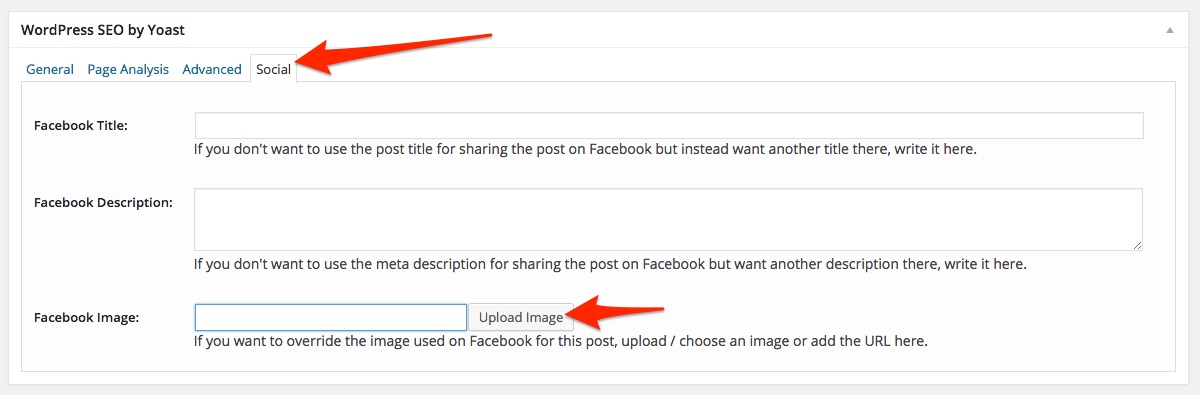
Within the WordPress SEO settings, add the URL for the image
If you are using WordPress SEO by Yoast (you should be!) then you can set the image you want to use.
First, you need to connect your Facebook account to your website within the Social area of your WordPress SEO settings.
Next, open the edit screen for your article, scroll to the WordPress SEO settings and go to the Social tab. Find the setting for Facebook image and insert the URL of the image. Once you have done this, save the article and then go back to the Facebook Debugger and check that the image is displaying correctly.

Manually Upload the Image
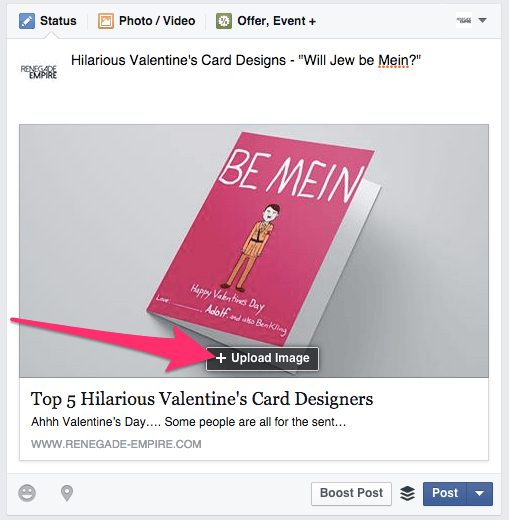
If you still cannot fix the issue on your WordPress site there is still hope – you can manually upload an image as you share the URL for your article by just clicking on the “upload image” button.

I hope this helps to solve your Facebook image upload / wrong image problem.
Author

Simon Kelly
Simon started his first web agency in 2009 which he merged with the SGD team in 2023. With a strong background in digital strategy and a history of working with fast-growing Australian companies, including CyberCX, Envato and Agency Mavericks, he's passionate about using ethical digital marketing that delivers business value. Simon's experience includes coaching digital agencies, running digital marketing workshops, driving growth and excellence within the SGD team.
Next Article
Custom Under Construction Pages
February 27, 2015Get Started
"*" indicates required fields


Tell us about your project
"*" indicates required fields